ブログ記事を書いているときに、ここは目立たせたいということがありますよね。
そんな時には文字を太くしたり、文字に色を付けたり、といろんな方法があります。
最近よく見かけるのがこんな感じで文字の下に蛍光ペン風に色を付ける装飾。
蛍光ペン・クレヨンマーカー・アンダーラインマーカーなど、
いろいろな呼ばれ方をしてますが、文字色を変えてしまうよりは読みやすく、
文字を強調したい時に便利なのです。
ちなみにHandWorks ASTER*では和色大辞典を参考に指定。

赤:虹色にじいろ:#f6bfbc
青:白藍しらあい:#c1e4e9
黄:刈安色かりやすいろ:#f5e56b
緑:若菜色わかないろ:#d8e698
こんな感じです。
そのうち変えるかもしれませんが。
和色って名前が素敵なのが多いけど、
なぜその名前?!
って色もあって面白いのです。
「人色」とか。「人」って。
まず人ってなんですかと小一時間・・・(`・ω・´)
いかん。本題に戻ろう。
マーカー風ラインは
下記のような感じでCSSとhtmlを使って指定していきます。
【html】<span class=”line-pink”>マーカーしたいテキスト</span>
ラインの色や太さは自由に変えられますよ。
クラス名とマーカーのスタイルを設定する
まずはCSSの設定から。
マーカーを引くときに使うのは、「linear-gradient」属性。
本来は背景をグラデーションさせたりする属性ですが、
(この辺はまた今度)
今回はグラデーションはさせずに背景の一部に色を付けるよう指定します。
HandWorks ASTER*使っているピンクの下線は、
下記のようにCSSでスタイルを設定しています。

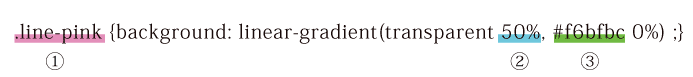
変えていくのは
1.クラス名、2.線の太さ、3.線の色です。
1.クラス名
装飾を呼び出すときに使う名前です。
marker-blue、line-pinkなど後で見ても分かりやすい名前を付けます。
2.線の太さ
0~100%の値で設定します。
数値が低いほど、太いラインになり、
0%にすると文字の背景がべた塗りされた状態になります。
3.線の色
線の色を指定します。
色を派手にすればするほど見づらくなっちゃうのでほどほどに。
HTMLの書き方
□□□□の部分は上記のCSSのところで決めたmarker-blue、line-pinkなどのclass名を入れます。
■通常■
<span class=”□□□□”>マーカーしたいテキスト</span>
■太字強調■
<strong class=”□□□□”>マーカーしたいテキスト(太字)</strong>
蛍光マーカー風CSSコード
とりあえず細かいことは置いといて使えればOK!
と言う方は下のソースをコピペでどうぞ☆
CSS
ピンクのマーカー
.line-pink{background:linear-gradient(transparent 60%, #f6bfbc 0%);}
ブルーのマーカー
.line-blue{background:linear-gradient(transparent 60%, #c1e4e9 0%);}
イエローのマーカー
.line-yellow{background:linear-gradient(transparent 60%, #f5e56b 0%);}
グリーンのマーカー
.line-green{background:linear-gradient(transparent 60%, #d8e698 0%);}
htmlソース
マーカーの設定をCSSに記述したら、記事編集ページで、マーカーを使いたい箇所を指定します。
必ずhtml編集画面で編集してくださいね。
◆太字にしたくない場合
<span class=”line-pink”>マーカーしたいテキスト</span>
◆太字にして強調したい場合
<strong class=”line-pink”>マーカーしたいテキスト</strong>
わー。我ながらわかりづらい記事(えっ)
ちょこっとづつリライトします。




コメント